
 HTML design for email is a trickier prospect than HTML for the Web. Your message must display correctly across dozens of clients and platforms, each with its own quirks and rendering issues. Good HTML creates branded, usable and attractive email messages that convert better overall than plain text. But when HTML goes bad, your messages will be unreadable, not function correctly or trigger email blocks or filters.
This manual contains:
HTML design for email is a trickier prospect than HTML for the Web. Your message must display correctly across dozens of clients and platforms, each with its own quirks and rendering issues. Good HTML creates branded, usable and attractive email messages that convert better overall than plain text. But when HTML goes bad, your messages will be unreadable, not function correctly or trigger email blocks or filters.
This manual contains:
FORMAT
This section covers issues that affect how your message appears, including coding, images, message width and file size. 1. Code emails by hand if you can. HTML design programs such as FrontPage are not ideal for designing HTML emails, because these "WYSIWYG" (What You See Is What You Get) editors typically add extra code that causes havoc with certain email clients. Have an HTML programmer code your email template by hand to keep it clean. Otherwise, use programs such as HomeSite and Dreamweaver and remove any unnecessary code, if any, by hand. 2. Avoid nested tables. Some email clients, Lotus Notes and Netscape Messenger in particular, may not render them correctly. 3. Do not use canvas background images, which don't display in most email clients. Background images for individual table cells are generally acceptable but may not appear in some clients such as Lotus Notes. 4. Host images on your Web site instead of embedding them in emails. Some ISPs filter emails with embedded images. Also, the file size can get quite large with multiple embedded images, and this might also get the message blocked. Host those images on your Web site instead and make sure all paths point to the full URL, e.g., http://mysite.com/images. 5. Avoid 1x1 pixel spacer gifs (to force widths in your table data cells) as spammers use them and may flag your email as spam. 6. Avoid using Cascading Style Sheets. CSS on a Web site can simplify the coding process and ensure a consistent style, but in HTML email, they can cause incorrect rendering in some email clients or simply get stripped out or overwritten. If you must use CSS, choose the embedded styles also known as inline. Embed the style within the two body tags and not within the header. 7. Keep HTML Emails to 500 to 650 pixels wide. HTML messages that are wider force the recipient to scroll horizontally in many email clients to see the whole message. Messages that are too wide are especially problematic when users give your email only a quick glance in a preview pane. 8. Keep message file size under 100 KB. Although most desktop and Web-based email clients no longer balk at downloading large files, recipients still using dial-up connections might not have the patience to let a big file load, especially one 100KB or larger. Try to keep emails less than 50 KB if possible. But larger emails up to 100 KB generally won’t cause filtering or loading problems.USABILITY
The preview pane and blocking by default of images and links are two of the biggest challenges to HTML design. 9. Validate HTML content. Invalid or broken HTML code can cause rendering as well as delivery issues. Several HTML design programs have built-in validators; you can also use this free utility. Additionally, tools such as Lyris?Email Advisor enable you to see how your emails render in more than 40 different email client environments. 10. Avoid scripting if you can. Script vulnerabilities pose security risks. Messages with scripts might either get blocked by the email service or have the script stripped out by the email browser. Instead, move readers to your Web site, where you can use dynamic components more safely. 11. Link to a Web version of your email message. This benefits recipients whose email clients don't render your email properly, no matter how carefully you format it. Also, create a text version for those who don't want HTML. Put the Web-version-link near the top of the message for maximum visibility. 12. Use image alt tags. These show one or two words describing an image or an action when the image doesn't display because of slow loading time or default image blocking. A sample alt tag looks like this: "<IMG SRC="http://www.emaillabs.com/image/01.gif" alt="Email marketing solutions" BORDER=0>" 13. Redesign the top of your email template so that readers who see only 3 to 4 inches across, 1 to 2 inches deep and none of the images will see your key content. Otherwise, your message will have no visible function. Use HTML tags - colors, bold and backgrounds to make this area both functional and attractive - even without images. 14. Use horizontal layout rather than vertical. This allows readers who scroll down in the preview pane to see more content in the pane. Eliminate story layouts and "skyscraper" ad formats that are more than the pixel equivalent of 4 inches deep. 15. Incorporate both text and HTML into newsletters or offers and use alt tags, color and graphics instead of live images linked to your Web site.FUNCTIONALITY
This section covers crucial benefits HTML brings to email, such as search, navigation and links back to your Web site. 16. Provide lots of active links to content at your Web site. Our studies have found adding more links to special content or offers, related information, etc. actually boosts your click and conversion rates. Don’t forget navigation links, subscriber management in addition to multiple product or content links. 17. Navigation through your email should reflect your Web site navigation – don’t use different terms. Key shopping channels or functions on your Web site should have links from your email. But also design your main email navigation to reflect the key actions you want recipients to take from the email. 18. Add functionality such as Send-to-a friend...carefully. Many email clients won’t render forms correctly or pass the data from an email form to your Web site. We generally recommend using links to your Web site for send-to-friend forms, surveys, search boxes, etc. to ensure the greatest compatibility. 19. Add a subscriber-management section to each template. Make it easy for your subscribers to change their email address, update their subscriptions or profiles, unsubscribe or contact your company right from their email. 20. Host rich-media functions such as inline audio, video or Flash on your Web site instead of embedding them in an email. Instead, post a link that connects directly to these functions on your Web site. Many recipients won't have a compatible computer platform, email software or correct version they need to render those functions correctly.CODING HTML EMAIL DESIGN
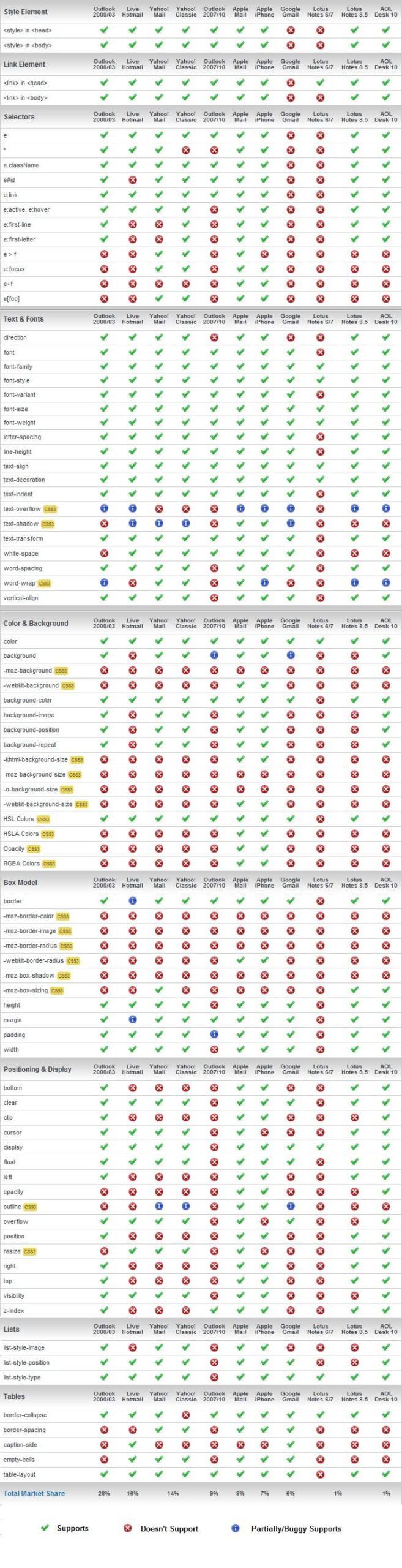
TABLES. Email clients live in the past, so all emails must be built using tables for layout. How it should look:STYLINGS IN DIFFERENT EMAIL CLIENTS

Thanks to http://www.campaignmonitor.com for this information. Please click this picture to visit original material.



Subscribe to us and you will know about our latest updates and events as just they will be presented





