
Everybody uses email background images in messages. They are great attention-catchers, and it’s extremely important to use them the right way. So, let’s start our guide on using background images in emails. You will find out:
why you need to use images in newsletters;
how to use HTML code to insert a background image;
how to add a background image using CSS.
Newsletter background is the image that is applied as the surround of all the other elements in an email. Instead of being a main focal point, like a hero image, it is more often subtle and complementary to the other content of the campaign.
Adding emails’ background images in HTML requires making changes in the code of your newsletter. If you know nothing about custom coding – the right way is to use free ready-made templates that are already loaded into your email software, Atomic Email Sender. Choose the one you like, add content, and send a campaign.
Whether you are an advanced user familiar with HTML and CSS and have some skills in working with these codes, our article will give you some tips on how to create a background image in HTML.
The main email HTML background image benefit is that you get additional layering possibilities and you can place the key message as well as other pictures or call-to-action on top of email background images.
In a sense of beauty, it’s always good to get a nicely designed newsletter. Besides, you are allowed to use animated GIFs as a newsletter background images.
Remember that background images should be simple and without loud patterns that can steal the show. HTML email background color shouldn’t be very bright in order not to catch more attention than the main information of the email newsletter. Remember that newsletter background is just the addition to the content to make the email great-looking. The best newsletter background images are of quiet style and can include graphic elements (textures, gradients, patterns, etc.).
If you are not a pro in design, we recommend you not to take risks and refrain from artsy backgrounds. Minimalism is trending now, and you can successfully apply this in your email campaign. One of the images in emails’ best practices is a gradient background for the email. Play with the color and choose a gradient background with a smooth transition according to the content of the email. It can be done using CSS. Thus, you get an email background that will be a great alternative to the background from the PNG, JPG, or GIF picture.
When you choose or create an image to use for email campaign, make sure, you save them in the correct format - PNG, JPG, or GIF. Each image format has own specificity, for example images saved as PNG retain transparency.
It’s good to stay in touch with your ESP and this is the time to ask your ESP about the limits of image size and weight. See, some ESPs compress images that are too big or weight too much – all this affects the quality of the image and the total impression of your message. If your image is too large then email can be blocked by a firewall or email filter and your email campaign won’t reach the recipients.
As an ideal email template size sways between 600-650px, it’s better to use background images of exactly the same size. This concerns images saved as PNG and JPG file.
Does the best Outlook and Gmail background image size differ? No, it doesn’t matter which client is used for newsletters reading by the receivers. Both Gmail and Outlook email background image perfect size is 600-650px.
To use GIF image as a background image and cover the entire content area, keep its size as 1280px wide. Want to highlight that GIF files are supported by almost all email clients except Outlook 2007-2013 - their user will see only the first frame in animated GIF file. That’s why put the most important frame first. Generally, the number of frames in animated GIF should not exceed 10 units.
For convenient management of emails use email studio. We also have a great email list manager for managing email lists. Using the emails extractor, you can collect email addresses for sending letters.
Remember, that more than half email messages people open using mobile devices. You should consider this when creating your email design. Prepare the newsletter mobile-friendly version with smaller images size to avoid issues with long time email loading, etc. How to make the email displayed on the smartphone correctly? Use the CSS to adjust the background picture for each specific smartphone screen. Recipients will be grateful for the quality design, saving time and traffic!
How to have background image in email? Let’s find out how to work with background images in our email sending software - Atomic Mail Sender.
There are four main methods of adding background images:
Let’s imagine, you already have an HTML email template and just want to add a background image to it. As newsletters vary according to business branches and coding varies too, we’ll take one from Atomic Mail Sender ready-made templates to show you the main principles of background implementation.
If you have a look at the email template designed by tables, you’ll see the first main table that includes other smaller table-blocks. This is what we need – this first opening table and the attribute background.
Mentioned attribute can be applied to the whole table (tag <table>) or to the table cell (tag <td>).
The background attribute contains a URL where your background image is hosted.
For example:
<td width="100%" align="center" bgcolor="#fcd539" border="0" cellspacing="0" cellpadding="0" background="https://path-to-image/title.png"></td>
For clients that don’t support background images you do need to mention the background color (bgcolor) as well as ALT-text. Be scrupulous about choosing the color for the background. All the content elements and the message text should be clearly readable in the background. Some readers do not turn images on, that’s why it’s good to use ALT-texts. Don’t use just ordinary alt-texts you may use for SEO needs. Imagine this is the only alternative to image and use your ALT-texts as call-to-action. Make them sound good and catchy! You will profit from this. Either a reader turn images on to see the image or just follow the link to see the offer.
Before:
Email without background
After:
Email with pattern background
Without background image but with a background color:
Email with plain background
If you do not own a website, we recommend you to save the images you use for background on free services or public servers. Always type the absolute path to your background image file.
So, this is how to use HTML code to add background image. Now let’s pass to the next way of its inserting.
The operating principle is the same as mentioned above, change the code of the first opening table or table cell. The difference is that you work with the style attribute.
The HTML code example:
<td width="100%" align="center" style="background-image: url(https://path-to-image/title.png); background-repeat: no-repeat; background-size: cover; background-color:#fcd539;" border="0" cellspacing="0" cellpadding="0"></td>
 It will be displayed like this:
It will be displayed like this:  Non-repeating background pictures
Non-repeating background pictures
It’s good to have a link that leads to a WEB-version of your email message. Sometimes it’s impossible to see images, this may happen because of an error or because of bad email client. It’s a good practice to have a link to a WEB-version of the email. Just make it sound like "Problem viewing images? Click here for a WEB-version"
First of all, you need to add a css <style> tag in the head of your email message. Make sure there are no other background properties within the existing HTML code, otherwise they can override the background image.
The CSS code example is the following:
<style> .bgImage { background-image: url('https://path.to/image.png'); background-repeat: no-repeat; background-size: cover; } </style>
Then we are goes directly to embedded CSS in email template. Use the class to set up the correspondence with the css style you’ve written in the email head.
<td class="bgImage"></td>
Bulletproof principle for background images combines the HTML attribute usage with Microsoft’s Vector Markup Language (VML). This approach helps to create email template with background that will be displayed in every email client.
Today there is a free server to generate the bulletproof background code automatically. Go to https://backgrounds.cm/ and try it.
Just specify the URL of the desired background image, specify the backup color and choose whether this rule should be applied to the entire body of the newsletter or only for one cell in the table. As a result, you get the HTML code ready to insert into your template.
There is a problem: background pictures may not be supported by some email clients. For example, older versions of Android. Also, some versions of Gmail clients will not fully display your email templates with images, no matter how hard you try. Be sure to keep this in mind when creating your newsletter. And to make it easier to understand the issue, use this table.
Source: https://litmus.com/blog/the-ultimate-guide-to-background-images-in-email
To make your work on email campaigns even more effective, we have developed software for extract email from text on your computer. Then, using an automatic email bulk sender, you can make mass mailings. When all emails are sent, track them conveniently with the email tracker software.
To tell you the truth, there are no precise rules that will determine the size of email elements so you can experiment with shapes and sizes, but do not make the template too unusual and strange for users.
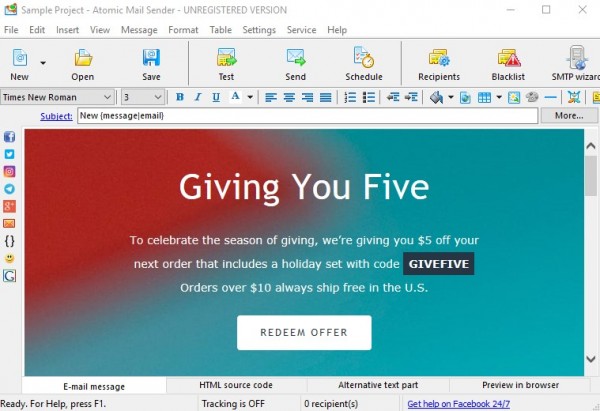
Well, you learned about the backgrounds for the newsletter and how to set them up. But in what tool is it possible to test this knowledge and get a visual result? Use the Atomic Mail Sender for these purposes. This tool has a built-in HTML editor. Thus, write your code, evaluate the result visually and send the newsletter from the same program immediately. Let's take a look.

HTML editor in Atomic Mail Sender
Conjure over the code and send emails with any background in Atomic Mail Sender program.
Background image is a good way to decorate email template. But do not replace email content with the image only. Do not create entirely image-based emails. This is still an actual email marketing mistake. Sometime you open an email and all you see are squares with red crosses. Sure I don’t allow images from all the senders, and this means I will definitely miss this email, even if this wasn’t a scam or spam. Make sure your email looks informative and useful without images.
Use Atomic Mail Sender free email templates for inspiration and creating own branded emails with bling-tastic background images. Let us know if you have any questions in the comments below.
In our list of software there are also phone number extractor for collecting phone numbers, whois email lookup to find information about the owner of the email and an email email verifier for checking the email address, to do it online use online email checker.
Want to create colorful mailings and send them using the same tool? Download a test version of Atomic Mail Sender and delight recipients with aesthetic newsletters!



Subscribe to us and you will know about our latest updates and events as just they will be presented





